人気の投稿
共有ボタンのTwitterからXへの変更について

Imaginaryのフローティングバーの右端の共有ボタンのTwitterをXに変更しました。2024年6月12日に行いましたが、アイコンの微調整のために翌日の13日のアップデートから十分に使えるようになりました。 TwitterがXに変わったのが2023年7月24日で、一年近...
インデックスページのスニペットの本文の削除と項目の並び替えのカスタマイズ

Imaginaryのインデックスページ:トップとアーカイブとラベルとブログ内検索では記事のスニペットが表示されますが、初期値では記事のタイトルと画像と抜粋と二つのリンク(アーカイブと続きを読む)が表示されます。 テンプレートのデザインのカスタマイズとしてスニペットの本文の削除...
ブログの背景のヘッダー画像の付け方とサイズについて

Bloggerでの背景のヘッダー画像の付け方 Imaginaryの背景のヘッダー画像はBloggerの管理画面のテーマのカスタマイズ(テーマデザイナー)の背景の背景画像の「背景を変更」からBloggerの既存のものを選択するか使用中のデバイスに保存してあるものをアップロードし...
ImaginaryのBloggerブログへの付け替え方

BloggerブログにテンプレートのImaginaryを使う、すなわち既存のテンプレートから新たに付け替える方法には手順が二つある。 ImaginaryのXMLファイルをデバイスに取得する Bloggerの管理画面からテンプレートを更新する Bloggerでテンプレー...
皆のImaginaryへの気持ちはどうなのか

Blank wall with dark band above grey pavement by Maarten Deckers on Unsplash Imaginaryについて意見や感想が載せられた記事を紹介する。 テーマをずっと気になっていた「Imaginary」...
投稿の日付表示を日本語の順番に変える方法

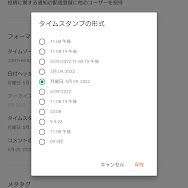
Imaginaryの記事ページでは記事タイトルの下に投稿の公開日、本文の下に更新日が表示されます。 日付をどのように表示するかというフォーマット(形式)はBloggerの管理画面のタイムスタンプの形式で変えることができます、 設定| Blogger 公開日と更新日の両...
読み込みボタン/無限スクロールの手動化のカスタマイズ

Imaginaryのインデックスページ、つまりトップページとアーカイブページとラベルページとブログ内の検索結果ページではスクロールが画面下に達すると次のページを自動的に読む込むという無限スクロールが搭載されています。 本稿では画面スクロールによる動作を停止して読み込みボタンで...
ブログの記事/追加ページのデザイン

記事ページのヘッダー 著者名、公開日(設定の一つ目は旧式で無効です)の機能が使えます。 記事タイトルに記事ページのブックマークリンクが付きます。 Bloggerのユーザープロフィール(Bloggerの「設定」のユーザ設定から編集)があれば著者名にリンクが付いてアイ...
記事/追加ページの画像の遅延読み込みや軽量化による高速化のカスタマイズ

ブログに画像や動画を掲載すると容量が大きくてページの表示速度が下がります。閲覧するのに時間が訪問者を減るかも知れないので、なるべくページの表示速度を高めた方が良いと思います。 初回画面が三秒以内に表示されれば遅くて嫌になることは少ないといわれます。 魅力的な画像や動画を掲...
ポップアップと本文に目次を追加するカスタマイズ

Imaginaryの記事/追加ページの本文の画面の左下に表示される概要ボタンは本文に見出し、HTMLのh1かh2かh3の見出しタグがあった場合にそれを取り込んだ目次を自動生成して表示します。 本稿ではボップアップの目次と本文への自動生成の目次の追加とポップアップのコンテンツの...



コメント